

An HTML5 Videogame
The town of Jarlsberg is booming. Residents are flocking and buying up plots of land at a record pace, and it's up to you, the Mayor, to give these residents the amenities they need in order for Jarlsberg to stay afloat and ensure you don't go bankrupt.
The Mechanics of an Ever-Growing City
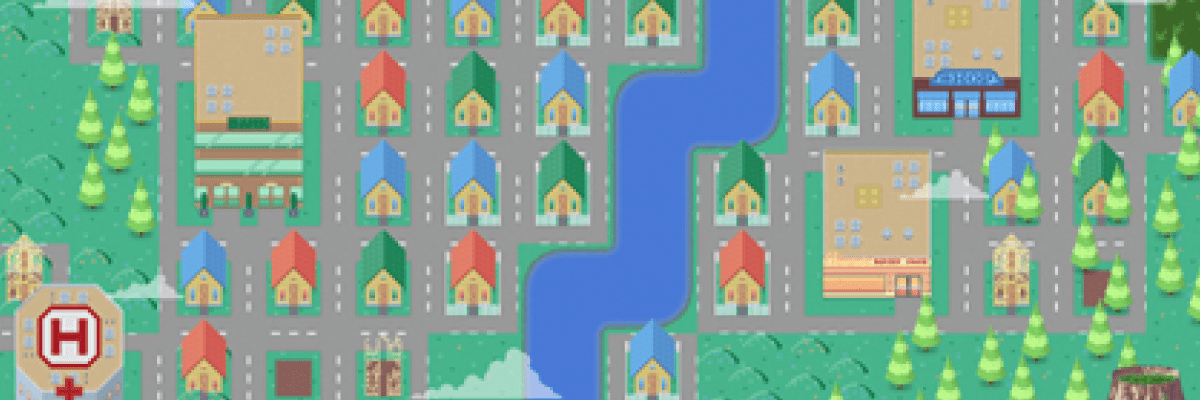
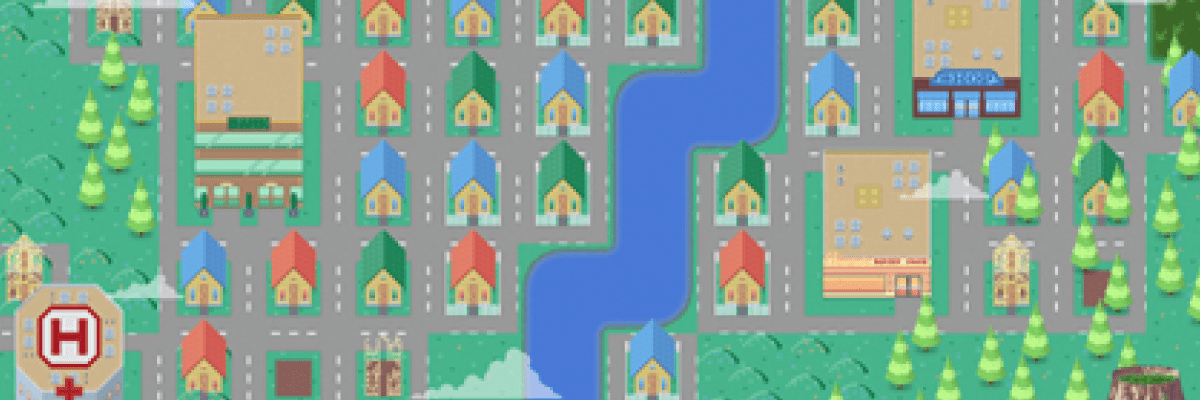
Urban Sprawl began life as a Ludum Dare entry, a contest in which teams of game developers are tasked with creating a game from scratch in 72-hours or less based on a specific theme, in this case being "Evolution." My team, The Gaming Project, landed on the idea of an evolving city, and began to map out the specific mechanics that would be involved in gameplay. While our lead programmer started work on the mechanics, I came up with a pixel-art style utilizing a palette of reds, greens, and blues for each of the structures in order to visually differentiate them.
Things Get a Bit More Pixel-y
After the Dare had ended, we knew Urban Sprawl had to come to mobile, and so development started on Android and iOS versions of the game. I knew that while the current artwork for the game held up for a game made in 72-hours, it would have to be updated to meet the quality users come to expect in the finest mobile titles. I started by upsizing the current structure assets to include more detail, as well as modifying the current buildings to closely match their real-world appearances. For the UI, I kept it simple, relying more on contextual pop-ups and notifiers.
© 2025 Alton Chaney
Built with React Router and Tailwind