
Howdy
I'm a Full-Stack Development Lead at your service.
Contact me at alton.chaney@gmail.com
Selected Work

Wedge
Wedge App
Wedge App
→
A Trading + Spending App

Personal
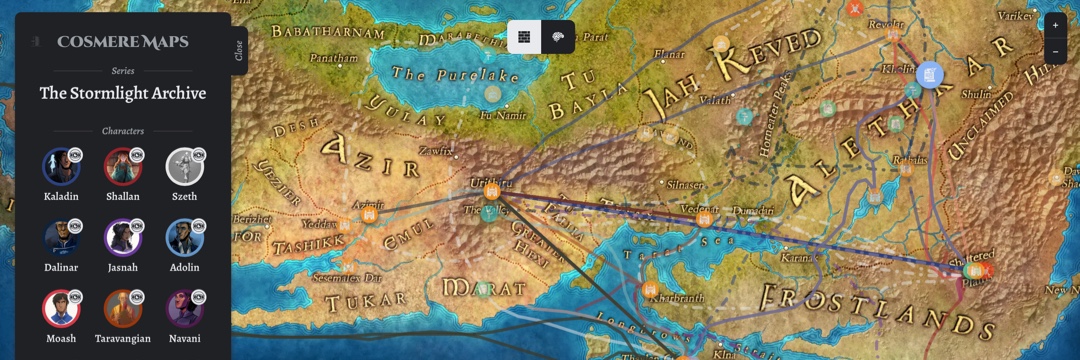
Cosmere Maps
Cosmere Maps
→
An Interactive Journey Map

Ruckit
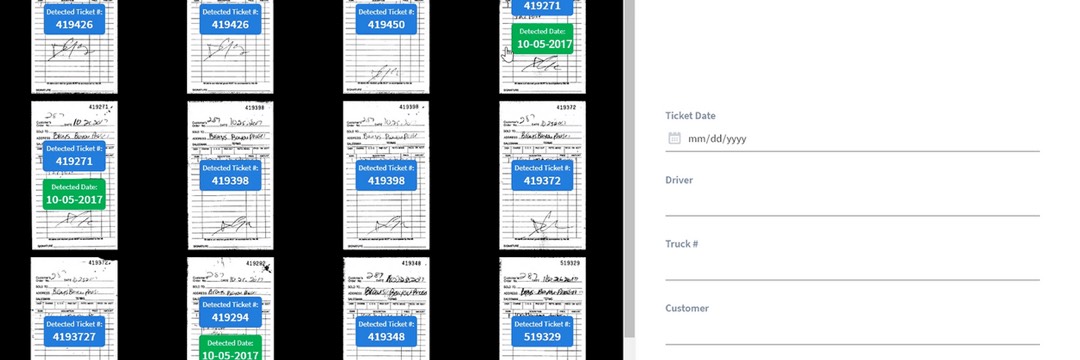
Ticket Manager
Ticket Manager
→
A Trucking Ticket Digitizer

Personal
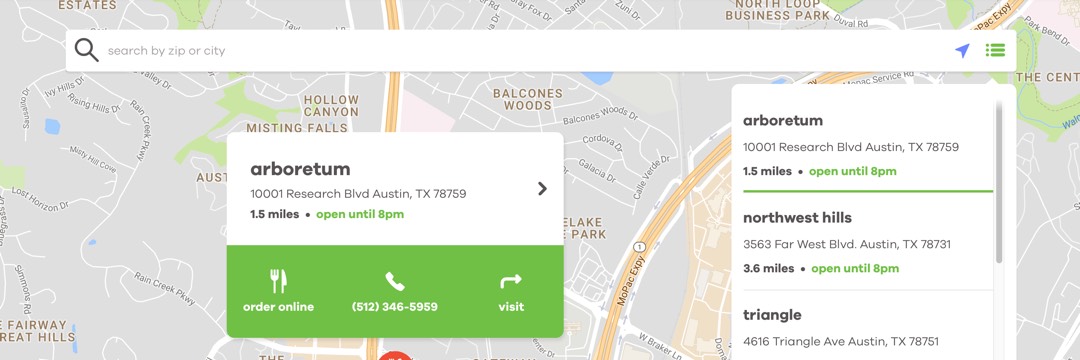
Alamo Alerts
Alamo Alerts
→
A Ticketing Alert App

Ruckit
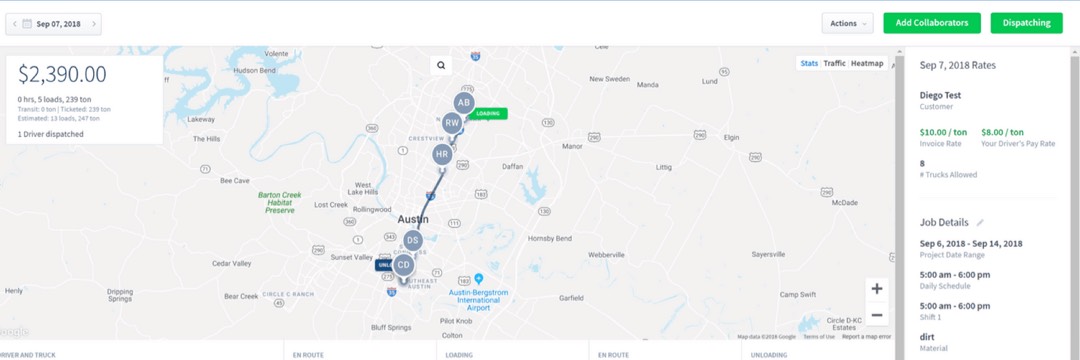
Dispatch
Dispatch
→
A Trucking Management App

Insitome
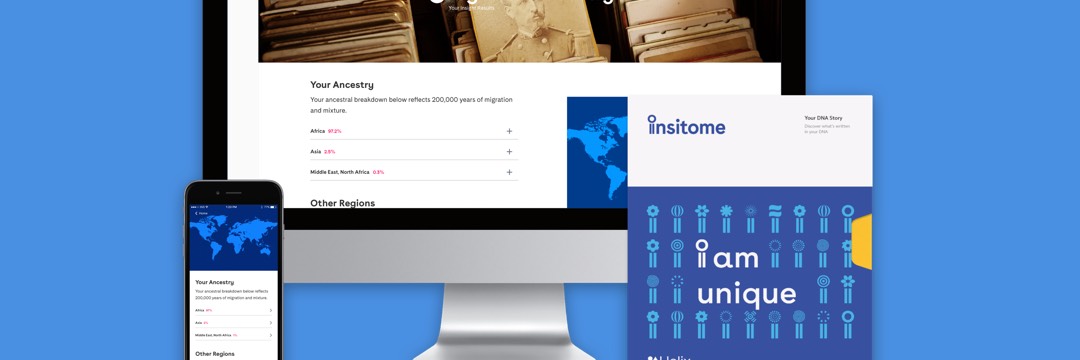
Traits
Traits
→
A DNA App Collection

Snap Kitchen
Snap Online
Snap Online
→
A Responsive Meal Planner

Glasses.com
Virtual Try-On
Virtual Try-On
→
An Augmented Mobile Experience

Personal
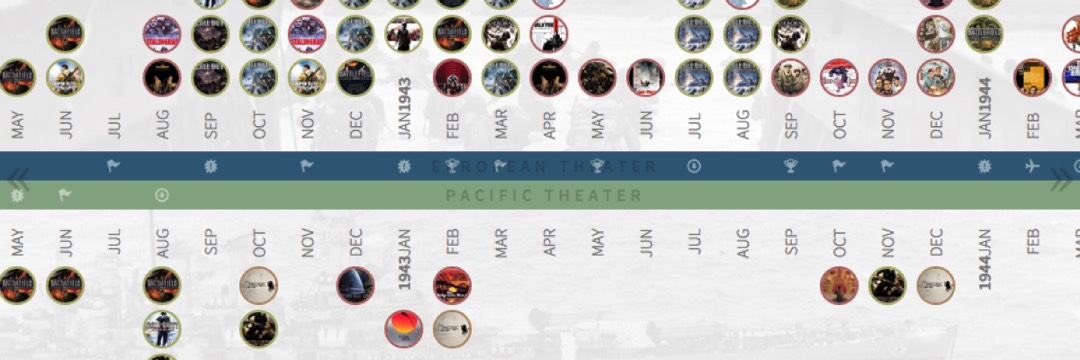
WWII Timeline
WWII Timeline
→
An Interactive Webapp

Personal
Backwords
Backwords
→
An iOS Party Game

IOC
Olympic Games
Olympic Games
→
A Social Integrated Webapp

The Gaming Project
Planet Kung Fu
Planet Kung Fu
→
A Web-Centric Unity Game

The Gaming Project
Urban Sprawl
Urban Sprawl
→
An HTML5 Videogame

Binocular
Scrub
Scrub
→
An Interactive Photo Viewer